Olá!
Recentemente comprei um livro super legal de materiais e anatomia, se chama:
Desenho à mão livre de
Alexandre Jubran - Editora Criativo. Ele explica como desenhar bem prático e simples, para quem quiser, vale a pena dar uma olhada!
Depois de ler tudo do livro, fui treinar desenhar pessoas de vários ângulos, e não é que dá mesmo certo! rs .. Uma coisa que é bem interessante que o autor diz é que não podemos nos prender a formas estáticas de corpos, por que nosso olhar acaba acostumando e depois estranhando o movimento diferente do mesmo.
Em seguida de tantos rascunhos no papel, parti para o desenho digital, no programa Photoshop.. Tentei desenhar a Tomb Raider, pode não ter ficado perfeito..mais tentei rs.. Fiz o primeiro esboço abaixo, definindo toda a estrutura dela e a pose. =)
 |
| Passo 1: rascunho |
Em cima do esboço, em outra layer, contornei apenas as linhas principais do desenho.
 |
| Passo 2: contorno das linhas principais |
Em seguida, fui colocando as sombras no desenho, para dar o volume.
 |
| Passo 3: volume |
Depois da mulher estar quese definida, comecei a desenhar a roupa que ela usaria e acessórios.
 |
| Passo 4: vestimenta |
Dai é só partir para as etapas de cores e finalizações da arte. Não se esqueça de utilizar layers, assim fica mais fácil para ocultar alguma parte indesejada no desenho. Abaixo segue a primeira etapa de colorir.
 |
| Passo 5: colorindo |
Depois da imagem principal estar paticamente finalizada, partimos para o fundo, escolhendo onde a personagem vai estar, o ambiente e tudo mais.
 |
| Passo 6: definindo fundo |
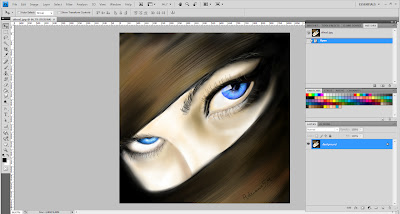
E por último a arte final!
 |
| Passo 7: arte finalizada |
É claro que depois de muito treino, você acaba pulando partes desse processo, e também é livre as passagens, se quiser mudar a ordem, por exemplo fazer o fundo primeiro e depois a imagem principal, fica a seu critério.
Para ver a imagem ampliada,
clique aqui.
Espero que tenham gostado!
Até a próxima ;)