.bmp)
O gradiente é uma alternativa muito linda! Além de aplicar esse recurso em variadas formas, também é possível incrementar alguns Patterns! Confira abaixo como fazer :)
1º passo:
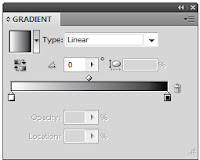
Abra a janela do Gradiente (Window> Gradient).
.bmp)
2º passo:
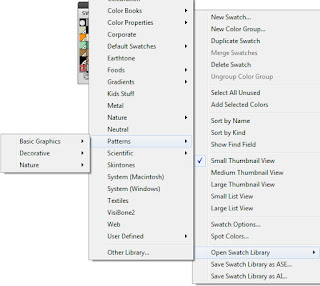
Escolha um Pattern (Window> Swatches> Open Swatch Library> Patterns> e escolha o que preferir*). Aplique o Pattern em um objeto.
* Escolha um Pattern com poucos elementos e formas mais simples.
.bmp)
No meu exemplo, usarei o Patterns> Decorative> Decorative_Ornament.
.bmp)
Vá em Object> Expand, aparecerá uma janelinha, dê Ok e repita o processo.
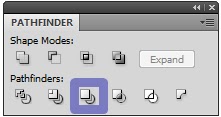
Depois abra outra janela Window> Pathfinder. E clique em Merge (marcado em roxo na imagem abaixo). Fazendo isso, o Pattern fica editável.
.bmp)
4º passo:
Selecione tudo e aplique o Gradient. Ao clicar, percebe-se que todos os elementos do Pattern ficou com o Gradient aplicado.
Observações:
° Dependendo do Pattern, você consegue deixá-lo com um gradiente uniforme, desde que o Pattern tenha formas simples e contínuas, sem muitos elementos.
° Os Gradientes contínuos, ou uniformes, ficam naqueles Patterns em que os elementos são unidos (mas quase sempre é necessário a intervenção de excluir, com a setinha branca, os elementos a mais que ficaram preenchidos), já os Patterns que possuem elementos desconexos ficam com os Gradientes aplicados separadamente. (veja o exemplo abaixo)
° Alguns Patterns não resultam em um bom resultado com esse efeito, tendo que adaptá-lo da maneira que deseja usar.
.bmp) |
| Elementos unidos / elementos separados |
------------------------------------------------------------------------------------------------------------
♥ Dica 1
.bmp)
- Aplicar o gradiente em todo o Pattern -
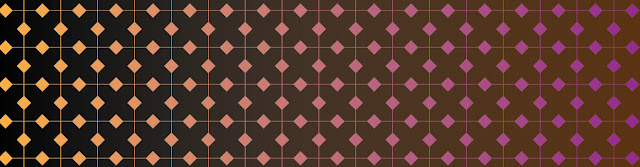
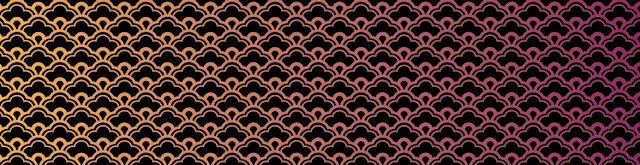
Quando aplicamos o gradiente em um tipo de Pattern que é todo preenchido de elementos, ele ficará inteiramente preenchido pela cor, dando um efeito bem interessante, mas dependendo da textura que utilizar, poderá ficar confuso.
♥ Dica 2
.bmp)
Nessa dica, fiz a mesma coisa que na primeira, só que depois de aplicar o gradiente, eu utilizei a setinha branca para ir deletando os elementos que eu não queria, deixando só uma parte do Pattern. Coloquei um fundo preto para contrastar.
------------------------------------------------------------------------------------------------------------
#Sugestões!
.bmp) |
| Decorative_Ornament |
.bmp) |
| Decorative_Classic |
.bmp) |
| Decorative_Classic |
Deixe se recadinho ♥

.bmp)
Lindo...vou testar!
ResponderExcluirMuito obrigada Fernando! :D
ExcluirAeeee, Dri!
ResponderExcluirNem preciso falar que esse tutorial foi essencial pra mim, né?!
Fico super feliz que tenha te ajudado Titta! :D
ExcluirObrigada ♥
Oie Adriane,
ResponderExcluirSeu tutorial foi de grande ajuda, porém, eu estou utilizando o Illustrator CC e não encontro essa sugestão Decorative_ornament que colocou. Será que pode me ajudar?
Obrigado
Olá, Jonathan!
ExcluirEssa opção de Decorative_ornament era do Illustrator mais antigo. Agora com o CS6 os patterns mudaram, tendo as opções do Decorative_legacy e Vonster_Pattern :/